Основные атрибуты тега <TABLE>
Назначение основных атрибутов тега <TABLE> и значения, которые они могут принимать перечислены в таблице.
| BORDER=n | Определяет ширину рамки таблицы (в пикселах), например, BORDER=1; значение, равное нулю, означает отсутствие рамки |
| WIDTH=n | Определяет ширину всей таблицы в пикселах, либо в процентах от ширины окна браузера |
| HEIGHT=n | Определяет высоту всей таблицы в пикселах, либо в процентах от высоты окна браузера |
| ALIGN | Задает горизонтальное выравнивание таблицы в окне браузера; имеет значения left, center и right (по умолчанию - left) |
| CELLPADDING=n | Добавляет свободное пространство между данными внутри ячейки и ее границами; по умолчанию значение равно 2 |
| CELLSPACING=n | Добавляет свободное пространство между ячейками внутри всей таблицы; по умолчанию значение равно 2 |
| HSPACE=n | Задает области свободного пространства указанной ширины (в пикселах) слева и справа от таблицы |
| VSPACE=n | Задает области свободного пространства заданной высоты (в пикселах) сверху и снизу от таблицы |
| BGCOLOR=цвет | Устанавливает цвет фона всей таблицы |
| BACKGROUND=URL | Указывает фоновое изображение для таблицы, где URL - адрес источника (имя файла с изображением) |
Пример
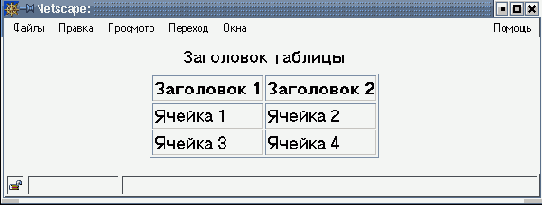
Изменим содержимое документа, созданного в предыдущем примере, добавив атрибуты BORDER и ALIGN в тег <TABLE>:
<TABLE BORDER=1 ALIGN=center>
Теперь ячейки таблицы будут обрамлены рамкой, a таблица выровнена по центру окна браузера.